BITESNAP

The Problem
How might we simplify the process of acquiring, displaying and applying dietary data, so that users will have a simple and impactful guide to help improve dietary choices, and spend less time entering and digging through data?
The Client
We are designing for a medium sized company in the healthcare space that is looking to create a dietary tracker.

Interviews
Creating a screener and narrowing down candidates to talk to was rather quick. Once interviews began, I found that recording with video allowed me to stay in the moment with the subject, and that I could review and take notes later. Most people were very open and gave more information than I could ever want, but there were a few that needed a little more time to open up in the beginning.
Insights
Interview subjects found dietary data entry to be a chore from the start, and for those that stuck with it, there was just too much information to make sense out of. A majority of subjects spoke about not trusting the user entered food database for lookup and bar code scanning, and that they liked the gamification found in tracking apps and hardware such as the FitBit. Lastly, if dietary tracking was linked to their exercise in a manner that caloric intake was adjusted based on activity, they were engaged much longer in tracking. That last point was very interesting, but to keep this focused, we are sticking with optimizing the experience of tracking food.
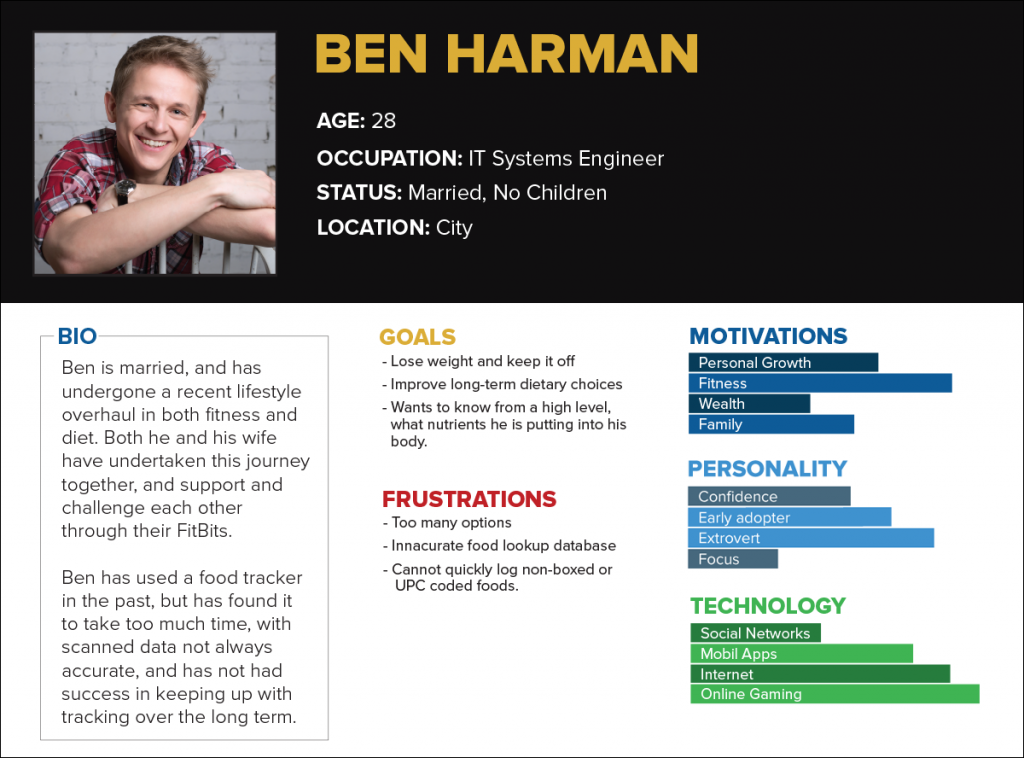
Personas
Using the quantitative and qualitative data from interviews and survey results, I defined the three target group profiles to guide the rest of the process and to help empathize with my main user groups and prioritize goals according to their needs. The persona below for Ben, 28, was instrumental in streamlining the capture process and was the fundamental base for some of the features included in the prototype.

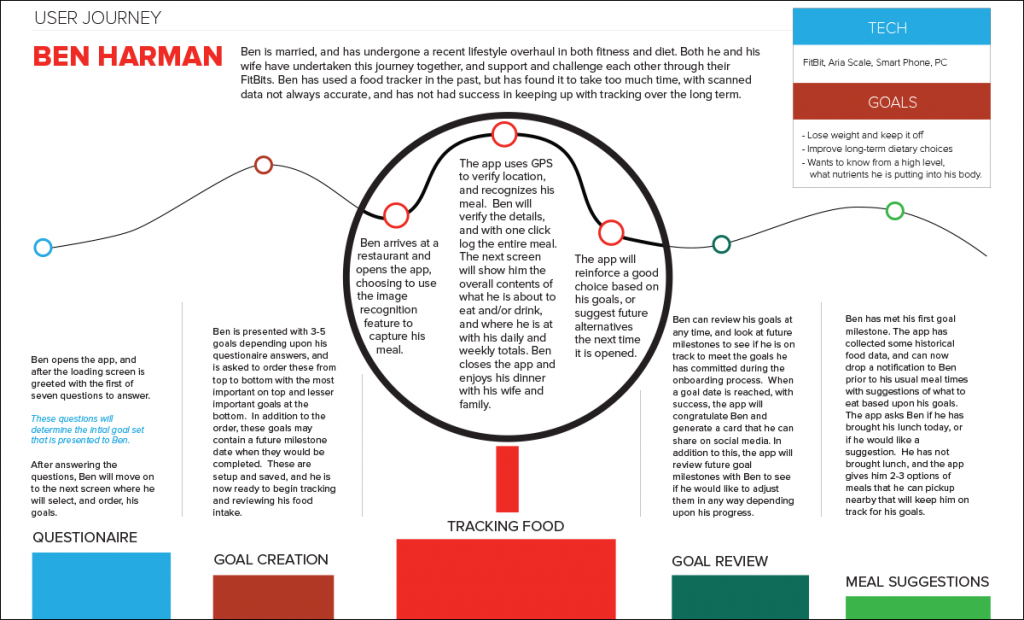
Journey Map
Using the personas, I created a series of user journey maps that outline the interactions a user would have with our app. The journey map below illustrates a wide-focused journey of using the app for the first time. It covers the on-boarding, tracking food, and then subsequent higher-level touch points that our user, Ben, would have when using the app.

Prototype
Putting it all together. I started with drawings for the prototype and looked to the initial user journeys and personas for those feature sets that brought the most value to the user. Once I have the initial screens in place and the look/feel established, I began to flush out getting from point A to point B in the usage scenarios from the journey maps. Once I had the core functionality and features in the prototype, I then began refining the flow as I moved toward a prototype that is ready for user testing.


